

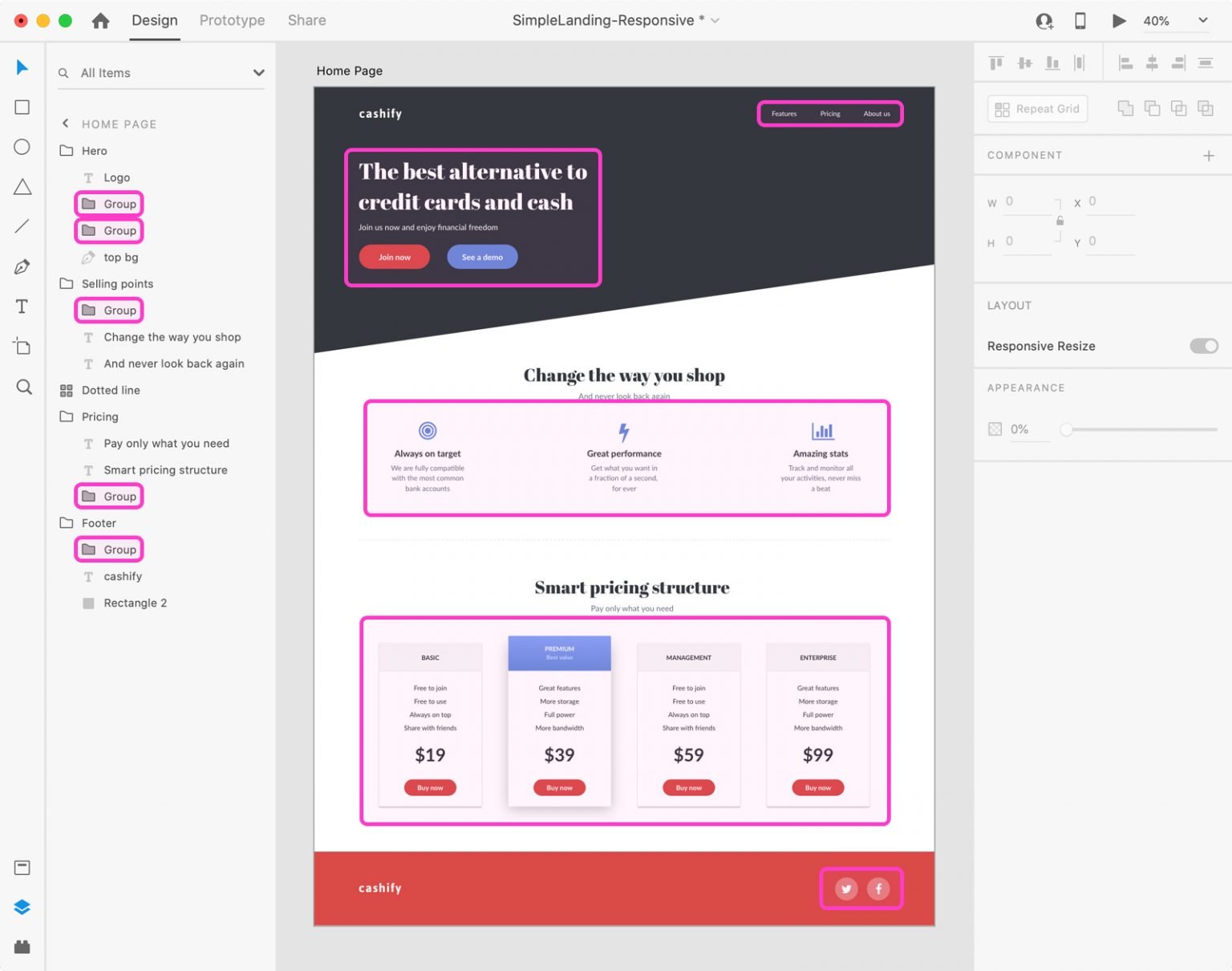
The layout section defines how the group of objects is resized on different layouts.

There are a few other responsive resize control given in the layout section. To create the responsive design, turn on the responsive resize toggle icon from the property inspector area.
RESPONSIVE RESIZE ADOBE XD HOW TO
How to Create Responsive Design Using Adobe XD? It is suggested to keep the responsive design in mind while creating any design and avoid the use of padding for aligning the objects. For example, for a navigation menu, keep the navigation links and icons grouped together so that XD can create a hierarchy between the objects. Make sure to group the objects of the same section to make the XD understand the relationship between the objects. It will analyze the objects from the design by calculating the structure and layout and automatically resizes them on different size devices. Hence, the responsive resize features save lots of time by making it adjustable on different devices. Being a designer, you are responsible for creating the user interface for multiple devices. When an application is designed, then it is not just limited to one device only. Everyone wants their design to look beautiful on different devices. Responsive resize is one of the features demanded by clients nowadays. It is one of the finest features of the Adobe XD which provides a real-time virtual tour for the application. It will automatically drop sizes for all the content within the artboard. The responsive resize feature drops a layout from desktop to tablet or mobile by shrinking the width of the artboard. Responsive Resize shipped in the summer of 2018, and has become one of our most relied-upon time-saving features.The responsive resize feature allows us to create a responsive user interface for different size devices. To just opt out of the behavior altogether. To override Responsive Resize, early testing showed that people wanted a way So we were able to recognize when an object was an SVG icon and turn offĮven though you could hold down a shift modifier key

Most times when you go to resize it, you don’t want Responsive Resize behavior. For us, creating a simple experience was a complex process of back-end logic, on-canvas UI, property inspector UI, and keyboard shortcuts.įor instance - when you have an SVG icon, Since we wanted people to understand what was happening, I designed on-canvas decorations that allowed you to see where objects were pinned in relation to their container.īut of course there were nuances within that, so I also designed a UI in the property inspector panel that would allow you to manually set rules around where objects were pinned and if their height/width was fixed.Īll good design is ultimately in service of the person using it, so that a task is easy for them, and they understand how to do and un-do it. In short - things that were aligned left would stay left, things that were aligned center would stay centered, and things that were aligned right would stay pinned to the right. To create a seamless experience, the engineering team developed logic that predicted where objects should remain “pinned” based on their location within a group.


 0 kommentar(er)
0 kommentar(er)
